产品定位

竞品分析

我们阅读和分析了当下热门的中文字体设计书籍和文章,发现目前没有一个清晰的中文字体标准。以“笔画”为例,每一本书都有自己的方式来展示中文字体的基本知识,也有自己的侧重点。对于初学者来说,他们必须花很多时间来学习“基础知识”。
采访 & 用户体验地图
我们采访了40位设计初学者,了解他们学习中文字体设计的感受和经验。之后,我绘制了一幅用户体验地图,将业余设计师学习中文字体的传统过程可视化,帮助我们找出用户的痛点。

洞察

从研究来看,传统的中文字体设计学习方式十分花费时间精力。复杂的学习过程令初学者感到困惑。我们的产品旨在普及字体设计知识。那么,如何将复杂的字体知识以清晰的脉络展示给用户成为了我们设计的主要目标。我们希望在用户在浏览「字解」后,能够在短时间内对字体设计有一个系统的概念,并且能感受到字体设计的美感。
调研过程
背景分析
· “中国字体”的结构、笔画和布局与“西方字体”完全不同。象形文字、部首、形声字是汉字特有的符号。在设计过程中,我们会发现字体的布局、结构、字重十分复杂。
· 与字体设计发达的日本相比,中文字体设计的前景十分堪忧。字体版权在国内并没有得到重视,中文字体企业和设计人员面临着巨大的挑战。越来越多的字体设计师正在退出字体行业。
· 同时,字体公司拒绝分享学习资源。因此,当今的设计师还没有一种像“西方字体”这样清晰的中文字体标准可以学习。这使初学者很难对汉字设计进行系统的学习。
采访字体设计师:设计基础功能


产品迭代:构建流程体验
在创建产品原型之后,我们对潜在用户(中国传媒大学设计相关专业学生、设计行业之外的普通大众)进行了原型测试,从他们那里收集到可用性反馈。
对有设计背景的用户来说,我们发现:
1)基础功能并不能满足这类用户对“字体设计”的更进一步了解。
2)点击搭配文字的交互方式使内容展示过于单调。
对于非设计背景的用户来说,我们发现:
1)基础功能的展示很像教学工具,不够有趣,不能吸引用户喜欢上字体设计。

通过用户测试,我们重新修改、增加了产品功能,我们希望构建一个循序渐进的知识输入体验,让用户更好的了解字体设计知识。
1)增加“汉字、字体历史”入口,提升产品的“文化感”。
2)细化交互方式,增加除点击之外的手势操作,考虑横屏、竖屏的体验。
3)增加“精选字体”入口。用户可以了解当下优秀字体,以及不同字体的使用情境。
4)增加“字体比较”功能。对于设计背景的用户来说,让他们体会到字体设计是一个“锱铢必较”的过程。
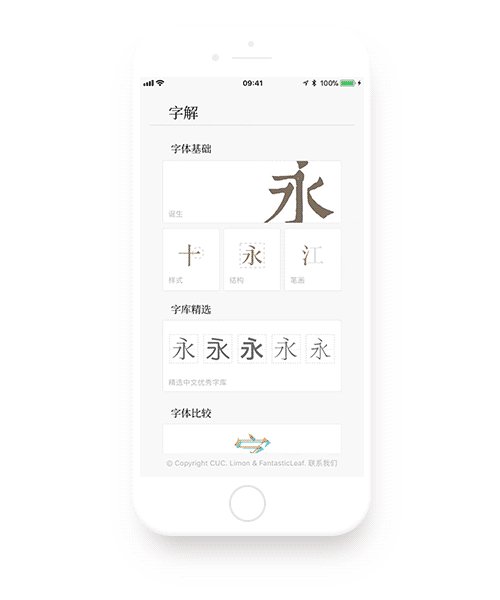
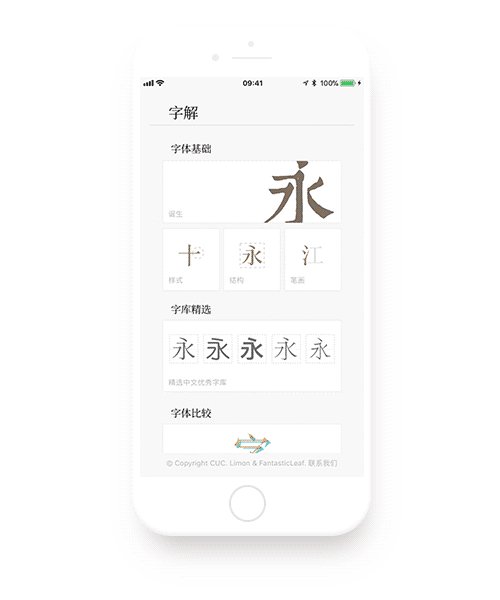
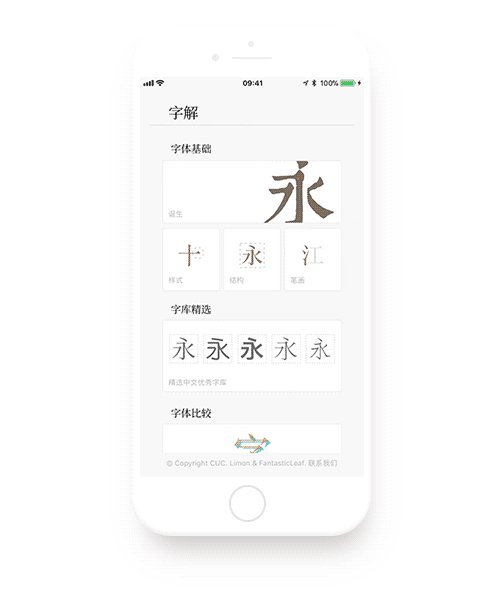
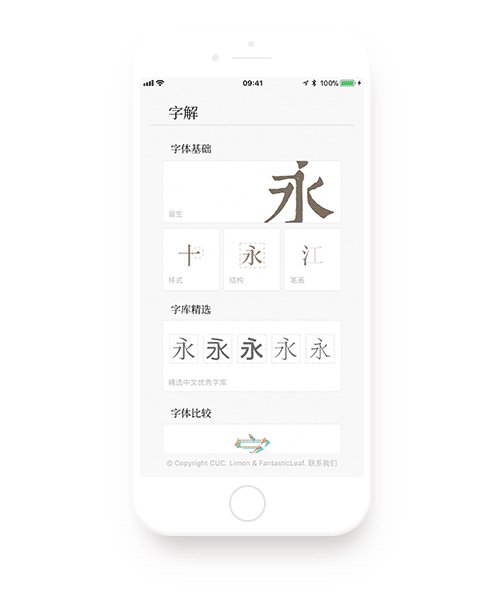
除此之外,我们在首页将所有功能的浏览入口分类,创建一个学习流程。
第一部分:感受汉字文化- “诞生”
第二部分:学习字体知识- “样式”、“结构”、“笔划”
第三部分:了解优秀字体-“字体精选”
第四部分:体验字体细节-“字体比较”
6月初,我们在毕业设计展示中收集到更多的业界反馈(方正字库、汉仪字库、喜鹊造字),并对一些设计细节进行了最后的调试,于2017年8月底在App Store正式上线。
设计过程
在App的功能设计过程中,我们首先采访了“方正字库”和“喜鹊造字”的字体设计师,对中文字体设计有了更深入的了解。
我们了解到中国字体公司设计字体的不同流程,尤其是大陆设计师与台湾、香港设计师的不同。我们从这些专业设计师身上学到的中文字体设计的细节和技巧,指导设计我们在“字体设计基础知识”功能部分的构建。在第一阶段我们设计了“样式”、“结构”、“笔划”这三类最基本的展示入口。

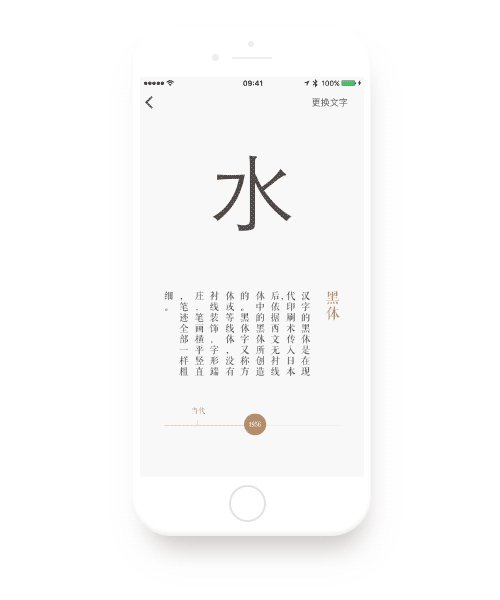
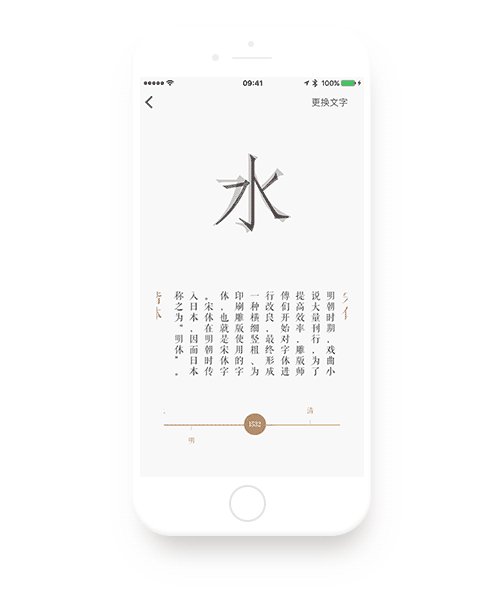
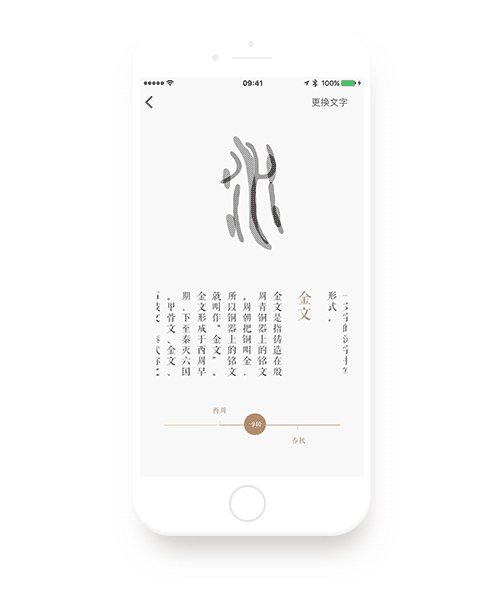
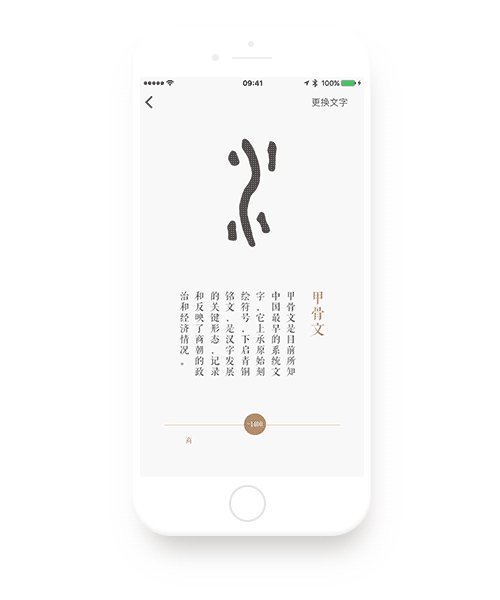
01.诞生
学习中文字体的第一步是了解它的历史。汉字起源于商代,汉字已经有近4000年的历史,文字和字体也在不断变化。
用户可以浏览汉字“水”,“鼎”,和该样式名称字的演变,来理解历史上不同时期重要的字体的不同特点。


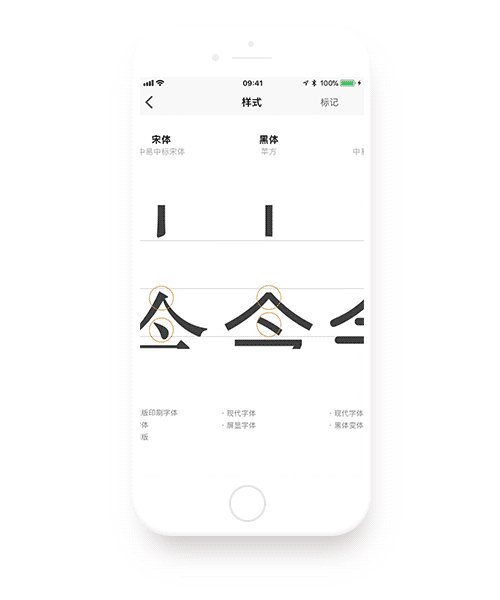
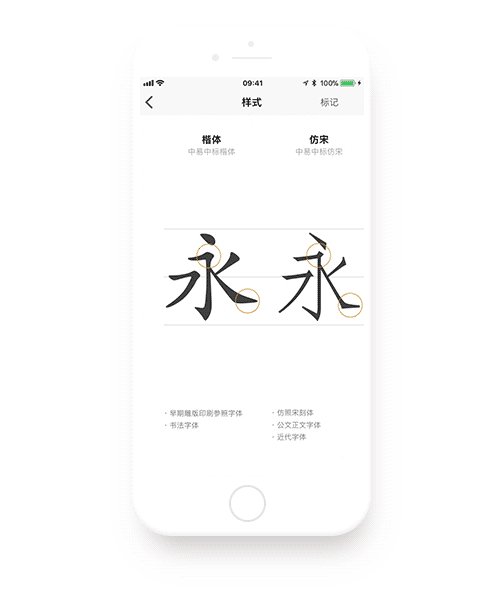
下一步是学习汉字字体的分类。与“西式字体”的“衬线”和“无衬线”一样,中文字体也有五种基本的字体样式。
参考“方正字库”基础字设计规范,「字解」提供了四个不同的字型来展示不同的中文字体样式。
“永”显示“八个基本笔划”;
“十”是显示“高度和宽度”;
“今”是显示“首尾笔划的相对位置”;
“国”是显示“字符整体和周围空间”;
02.样式

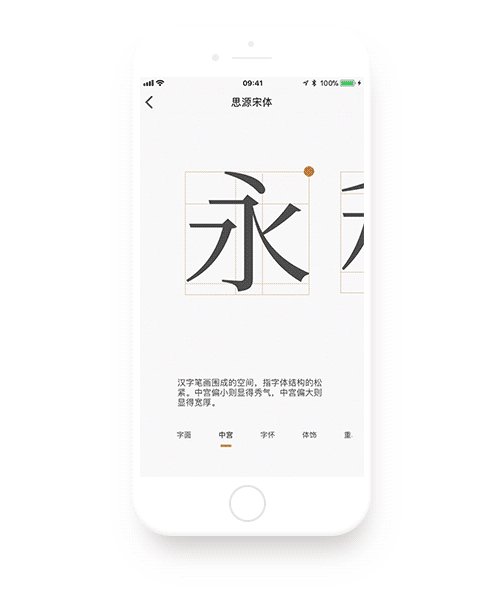
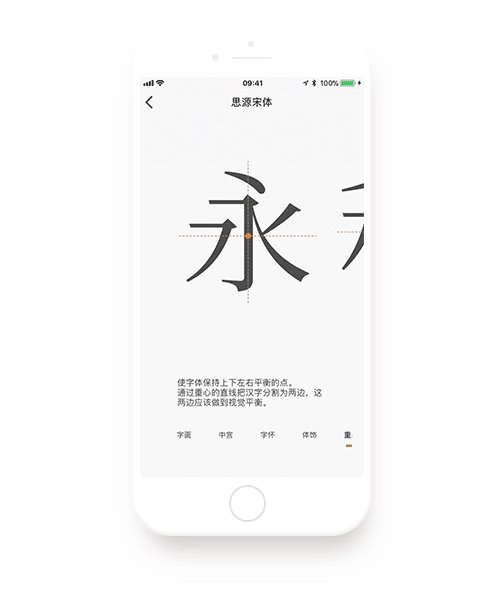
03.结构
“结构”、“空间”和“连接”是字体设计中最重要的部分。与“西方字体”中只有26个字母的组合不同,中文字体的“偏旁”和“笔画”结构更为复杂。
我们选取了4个典型的汉字结构来展示汉字的“结构”。
“永”显示“八个基本笔画”和“单一结构”;
“和”是显示“左右结构”;
“惠”显示“上下结构”;
“风”是显示“笔划和圆形空间”。



04.笔划
在学习了中文字体的基本结构知识后,用户可以浏览各种“中文笔画”来了解更多的细节。



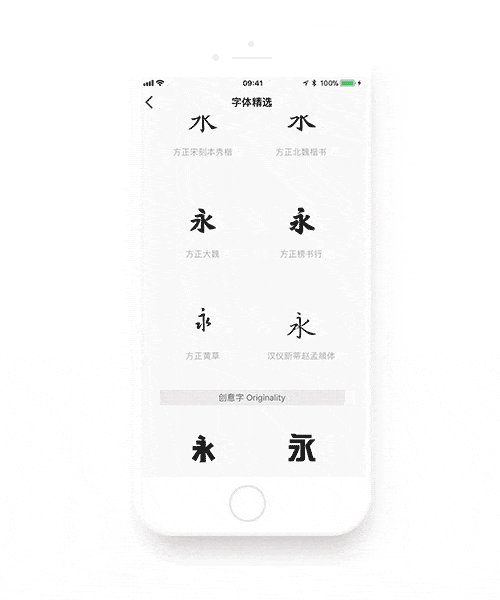
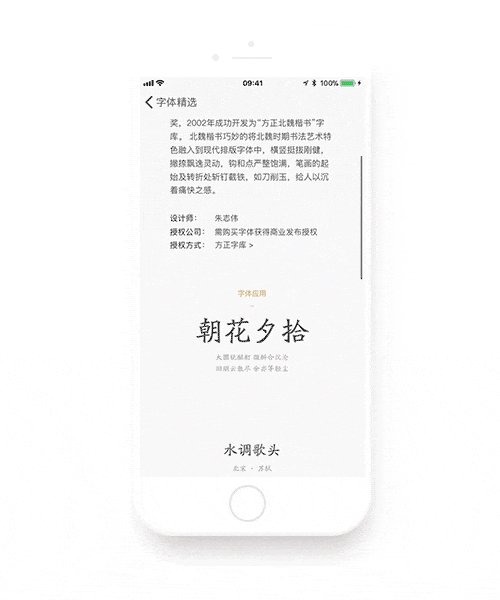
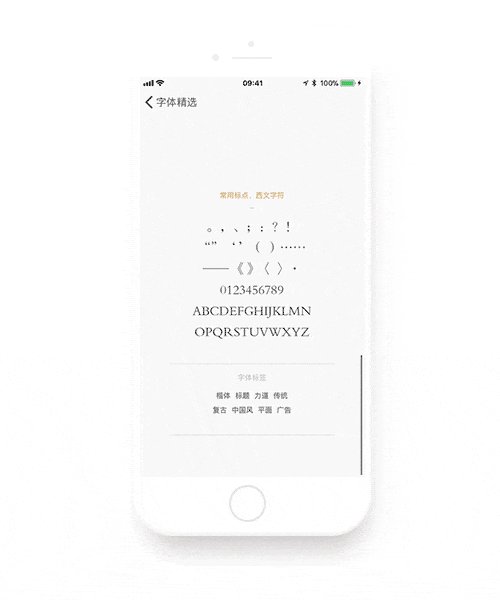
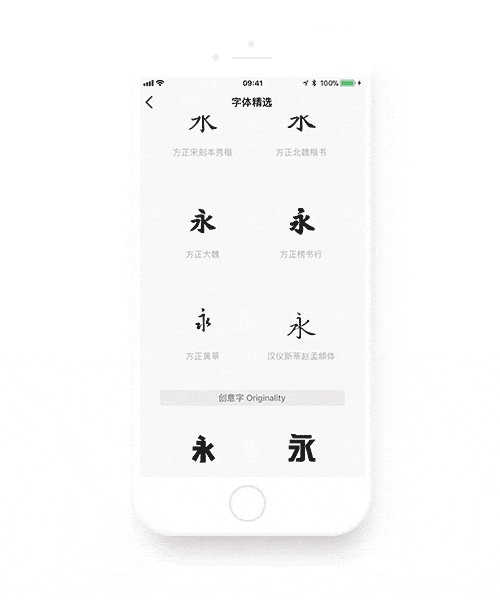
05.精选字体
我们选取了34种由专业字体设计师推荐的典型中文字体,并将其分为不同的字体样式。
这个特性帮助用户了解什么是优秀的字体以及如何使用它。
06.比较
最后一步是感受不同字体的细节。
用户可以通过叠加来比较两种相似的字体。例如,通过比较“苹方”和“冬青黑体”,我们希望初学者能够区分这两种“黑体”,同类型字体样式的细节。



思考
在「字解」上架App Store之后,我们在前两周就积累了1万下载量,这确实帮助了许多人了解到了字体设计的知识,让更多人有了字体版权的意识。我们很高兴有机会推动中国字体设计行业的发展。但仍然存在着“定位小众”、“用户粘性低”、“交互方式有限”等问题。针对产品本身存在的问题,我个人对「字解」今后的发展有如下几点建议:
1)目前「字解」的内容都是非常基础,因为产品定位为:普及性。但如果要拓展产品的丰富度,可以在垂直内容上深耕。深挖所有相关的知识,更加精细字体知识,比如展示字体设计的具体流程,增加更多基础字、拓展字的展示,丰富字形结构等。
2)当前产品存在的一个问题就是,在初次打开APP的新鲜感过去之后,很少有用户再次打开,用户粘性极低。因此,如果能增加专门的UGC模块,推动用户积极参与字体设计的分享,将会为产品持续注入新的血液。
3)信息的展示维度较少,除了比较,我建议可以结合其他的方式,比如在现有字体上修改、操作,并让用户当下直接体验字体设计,将会大大提升产品的趣味性,有效的增加产品可玩性。

